Google Tag Manager (GTM) provides a set of predefined macros that are available to use within a GTM container. These macros are name-value pairs whose populated values can be used to setup tags and rules.
The list of predefined auto-event variable macros currently provided within a newly created GTM container is as follows:
- element
- element classes
- element id
- element text
- element target
- element url
- history change source
- history new state
- history new url fragment
- history old state
- history old url fragment
- url
- url hostname
- url path
To create the most commonly needed tags and rules within GTM, this list of macros is enough. However, for sites with more specific requirements, you may need to create additional macros that do not come standard within GTM.
When using a development tool like Firebug to inspect an element, you will see that 3 events show up within the data layer when the page is loaded: gtm.js, gtm.dom, and gtm.load
Once you click on an element, such as a button on the site, you will see an additional event populate within Firebug. There are instances though, where there is very little usable information within the auto-event macros, as can be seen in the example below:
In this example, the auto-event macros are mostly blank, making it difficult to setup tags. However, by expanding the menu for gtm.element, you will be shown an extensive list of different variables. If you find that one of these variables contains a value that you would like to make use of within GTM, you can create a new nested macro.
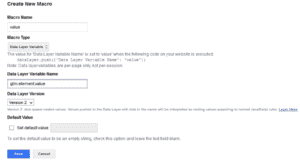
To do this, simply create a new macro within your GTM container, and select Data Layer Variable for the Macro Type. In this example, we are creating a new macro for ‘value’.
For the Variable Name field, type in variable as it appeared in the data layer, making sure that you include the parent menu in front. In this case, value can be found inside of the gtm.element list, so variable name would be gtm.element.value. If the variable was nested deeper than one level, you would also need to include the next level up followed by a dot.
You can use this newly created macro in your rules and tags to pull information found in the data layer that was unavailable through the standard set of macros that come predefined in GTM. Having the ability to create and use new macros allows you to use GTM more effectively while limiting the amount of custom tracking code that needs to be placed onto the site itself.